Qu'est-ce que le responsive web design (RWD)
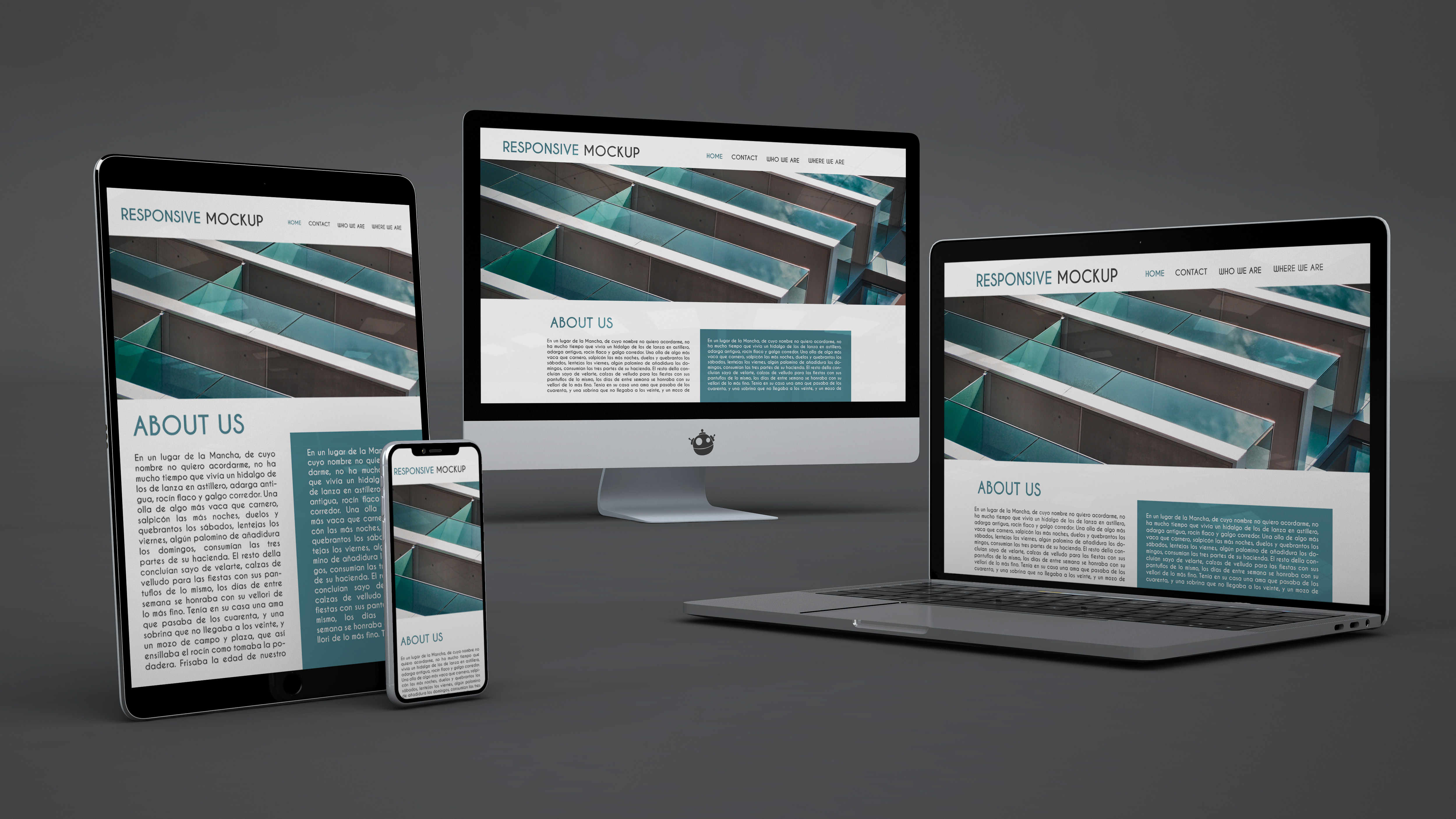
Le Responsive Web Design est un ensemble de techniques permettant d'adapter le design d'un site internet en fonction de la taille de l'écran. Les éléments du site sont alors ré-organisés selon le support de visualisation via la structure du site (HTML) et le style du site (CSS).
Un site responsive est donc adapté pour une navigation sur smartphones et tablettes.

Les objectifs du responsive design
L'objectif du responsive design est d'offrir une meilleure expérience utilisateur afin de ne pas altérer sa lecture et sa navigation.
Pourquoi posséder un site responsive design
- 90% des utilisateurs de Smartphone ont déjà visité un site internet
- Le responsive permet d'adapter la largeur du site à la largeur de l'écran pour permettre au contenu de s'imbriquer dans la fenêtre d'affichage. La disposition des éléments est également changée, la taille de certains écrans ne permettant pas la juxtaposition par exemple.
Les avantages du responsive web design
- Site optimisé pour les mobiles, on touche ainsi un maximum de visiteurs
- Compatibilité entre les différents supports mobiles
- Navigation et vitesse de chargement optimisées
- Confort utilisateur amélioré
- Un seul site à créer, donc un coût réduit
- Un seul site en maintenance
- Plus-value pour l'image de marque, signe de modernité
- Bon pour le référencement
Contactez-nous pour plus d'informations !
